本文主要讲微擎(微动力)这类PHP后端的微信小程序配置,步骤如下:
1、先安装微擎(微动力等同理)系统,然后下载微擎小程序(可百度在网上进行下载)。
2、将对应的小程序后端文件夹hc_step上传到微擎的addons目录下
3、在微擎安装好下载的小程序。
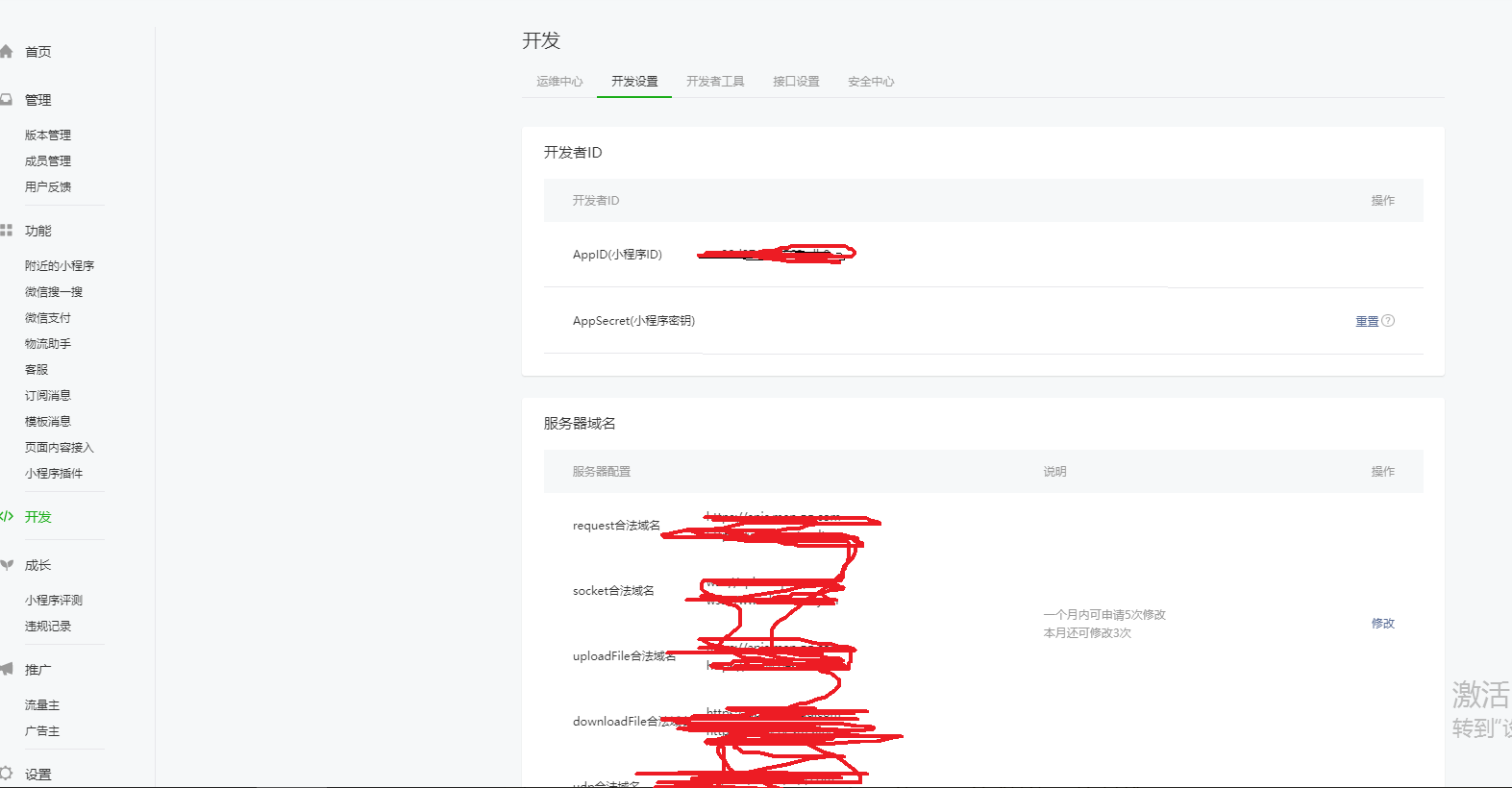
4、重要步骤,要去微信小程序中查看自己微信小程序的原始ID、AppID、AppSercert!!
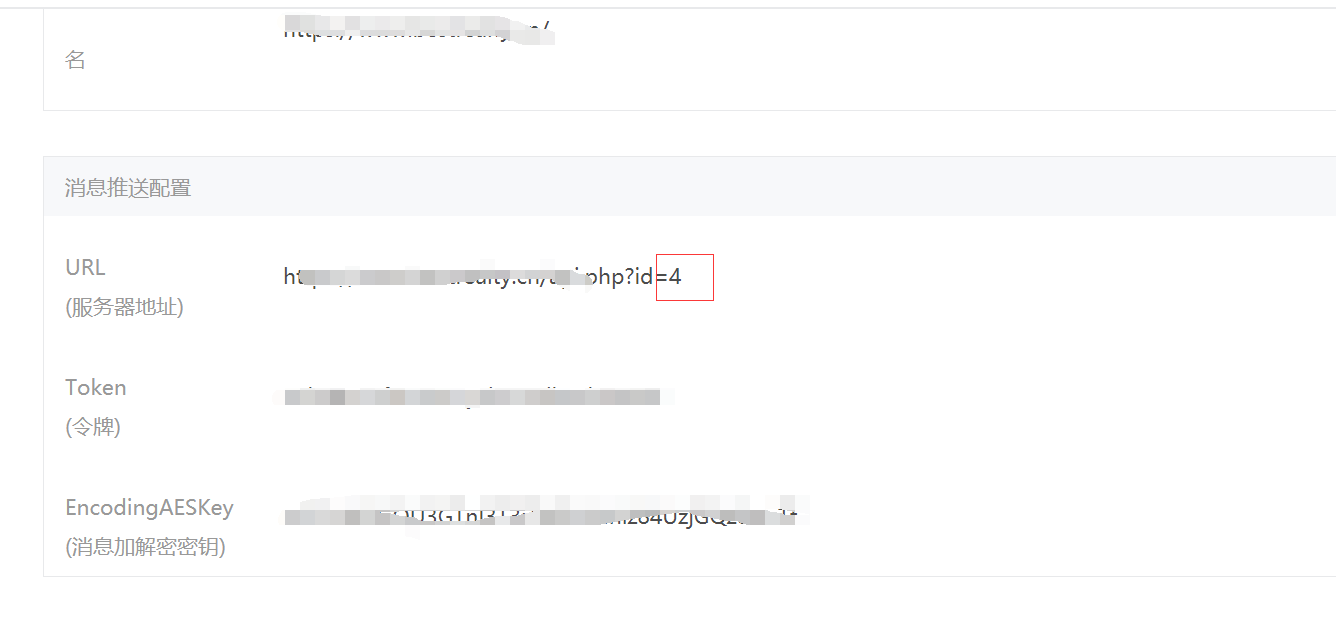
参考下图查看你的小程序AppID和AppSecret(并配置好小程序服务器地址) 5、在微擎里面新建小程序,并配置好对应的小程序信息。
5、在微擎里面新建小程序,并配置好对应的小程序信息。
6、使用微信WEB开发者工具进行调试,微信WEB开发者工具下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
将下载的小程序文件夹放在电脑的英文目录下,域名一定要支持SSL,路径中不能有中文,调试路径必须为英文,切换不能有任何中文目录名!!!!
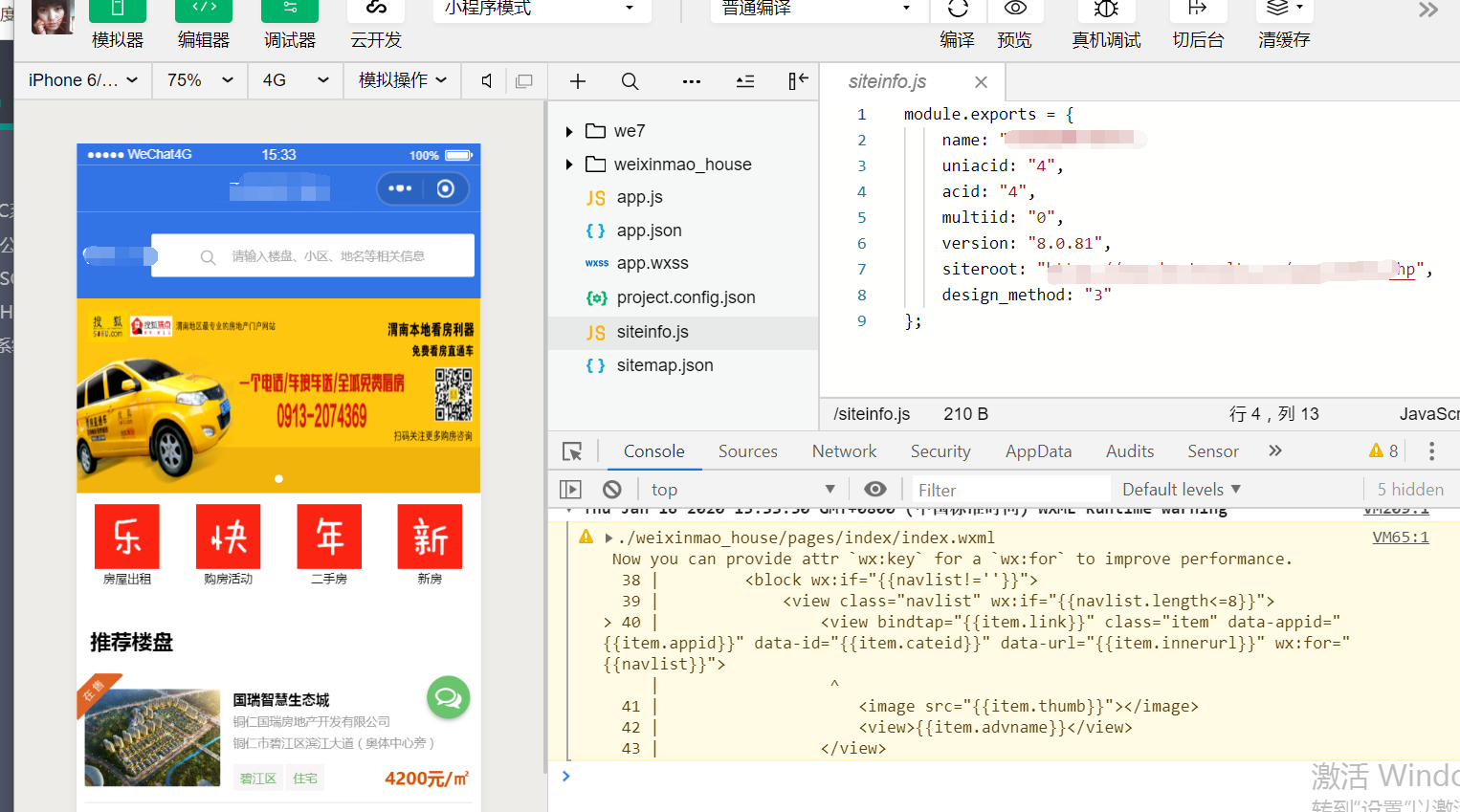
7、打开步数兑换小程序wxapp文件夹,正常情况下微擎通用小程序前端文件的根目录都会有siteinfo.js文件,打开配置以下参数(一般在文件最末尾):
module.exports = {
name: "步步兑现",
uniacid: "4", //此处需要查看微擎中新建的小程序在微擎对应的程序ID
acid: "4", ////此处需要查看微擎中新建的小程序在微擎对应的程序ID
multiid: "0",
version: "2.0.2", //小程序版本正确填写
siteroot: "https: //www.wazyb.com/app/index.php", //www.wazyb.com换成你自己的微擎域名即可
design_method: "3"
};
查看微擎中新建的小程序在微擎对应的程序ID方法:
8、打开微信WEB开发者工具进行调试,填写小程序前端路径、项目名称、appid,配置正确后即可看到小程序页面,如下图: